How to make API calls with Postman and Livepeer Studio


APIs are essential when it comes to software development. It allows softwares to communicate with each other to exchange information. In the beginning, when learning to make API calls, it can be a challenge using tools such as cURL in the terminal, FETCH in the frontend or backend option such as Express. Postman is a great tool for understanding the process of making API calls and getting feedback on the response of those calls. It provides a visual interface and allows developers to get a sense of the workflow which can provide easier transitions to using other tools such as cURL or Express.
In this tutorial, we will be using Postman to make API requests to Livepeer Studio to get a better understanding on building an application similar to Twitch or YouTube. The Livepeer Studio API consists of the standard features for users such as creating new live streams, recording the streams and getting a list of their streams. By leveraging Livepeer’s decentralized network for transcoding, it will be easier and cost effective to scale for in the future.
Step 1: Get access to Postman
- Go to Postman’s website and sign up for a free account.

- You can use their web browser tool or download the desktop version. For this tutorial, we will use the desktop version with Mac OS, but it is also available for Windows and Linux.
Step 2: Get access to Livepeer Studio
- Go to Livepeer Studio and sign up for a free account.


Now that we have access to these two services, let’s start interacting with them.
Step 3: Get an API key
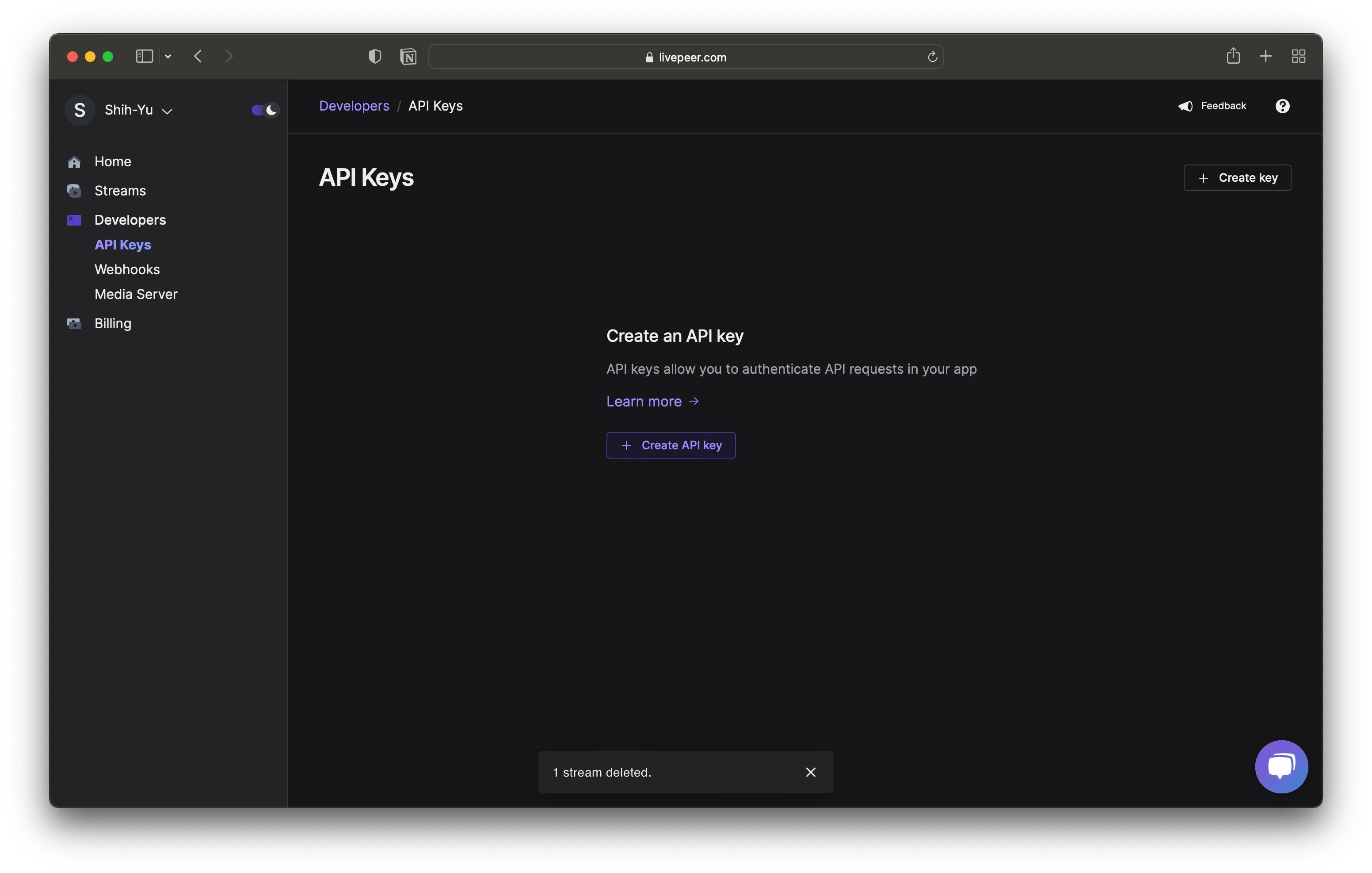
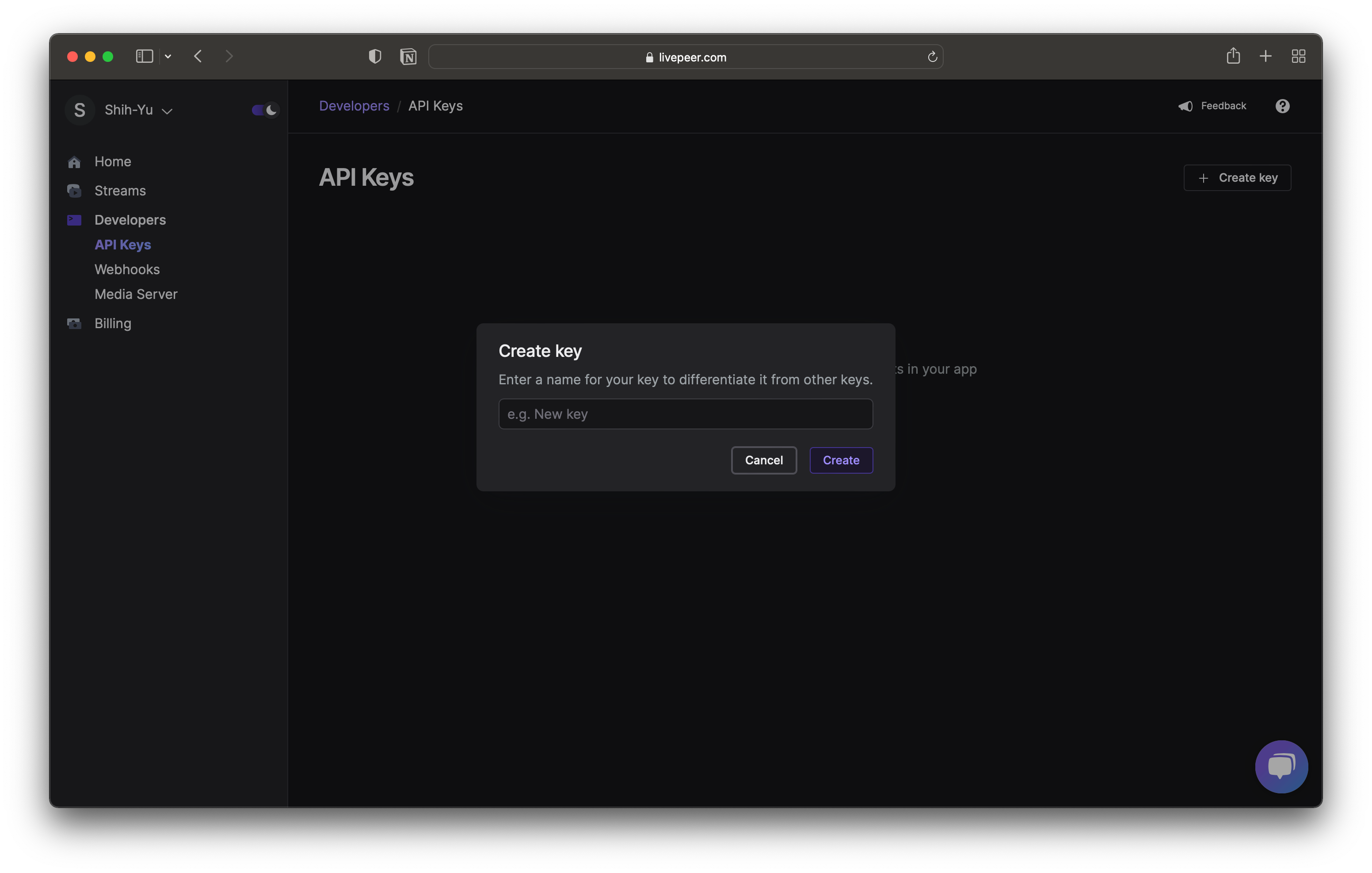
- In your Livepeer dashboard, tap the developers tab and select API keys
- Click the button that says Create Key
- Then give your key a name and click Create


With the API key, we will start going through the Stream section of Livepeer Studio' API Reference. The reference uses the cURL command but we will do this using Postman instead.
To learn more about streaming Livepeer Studio with the cURL command, visit the tutorial How To Stream With Livepeer Studio’s RTMP API.
Step 4: Launch the Postman desktop app
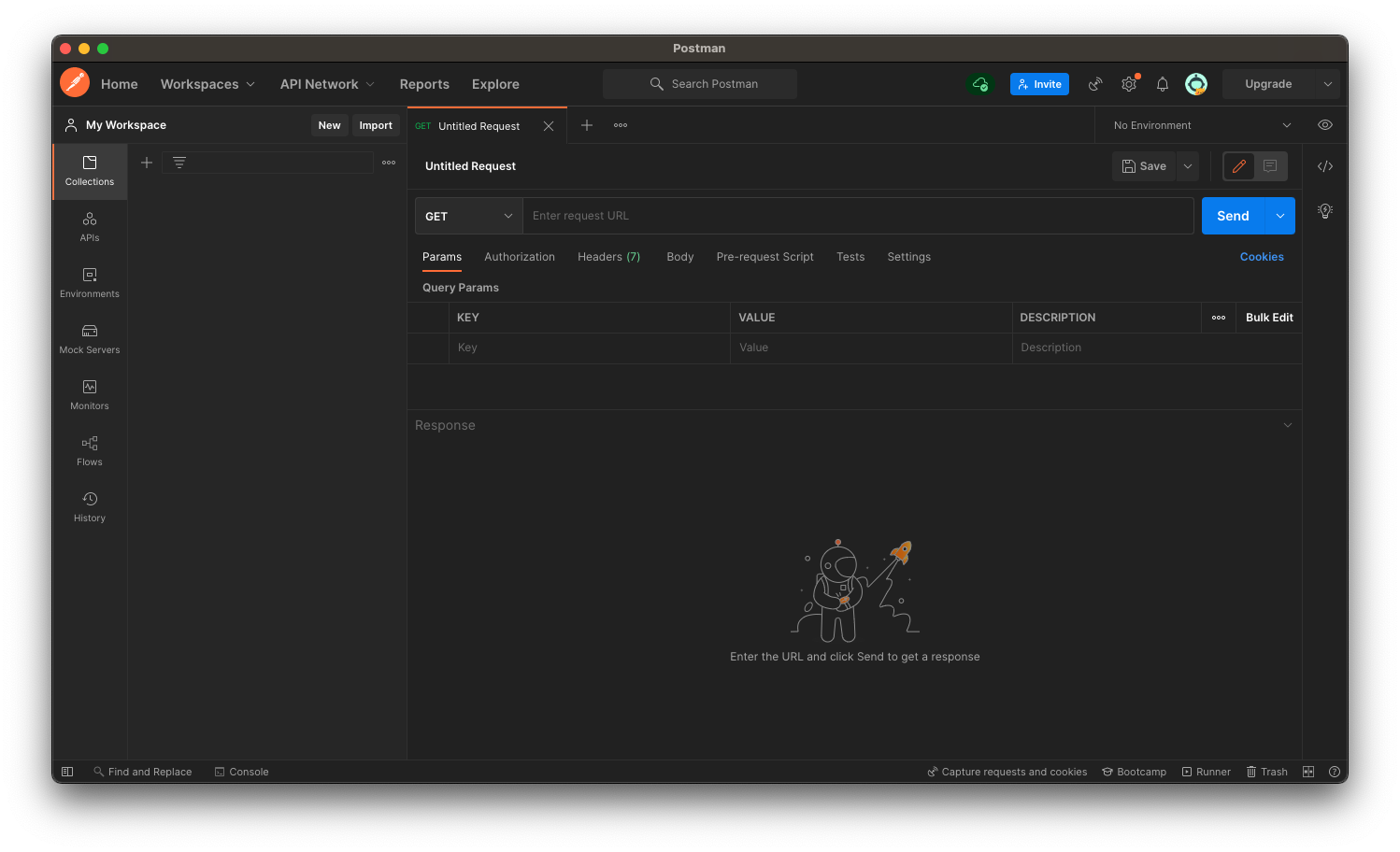
- Click the + icon under the Reports tab to start a new request or select New Tab under the file menu

Step 5: Create a stream
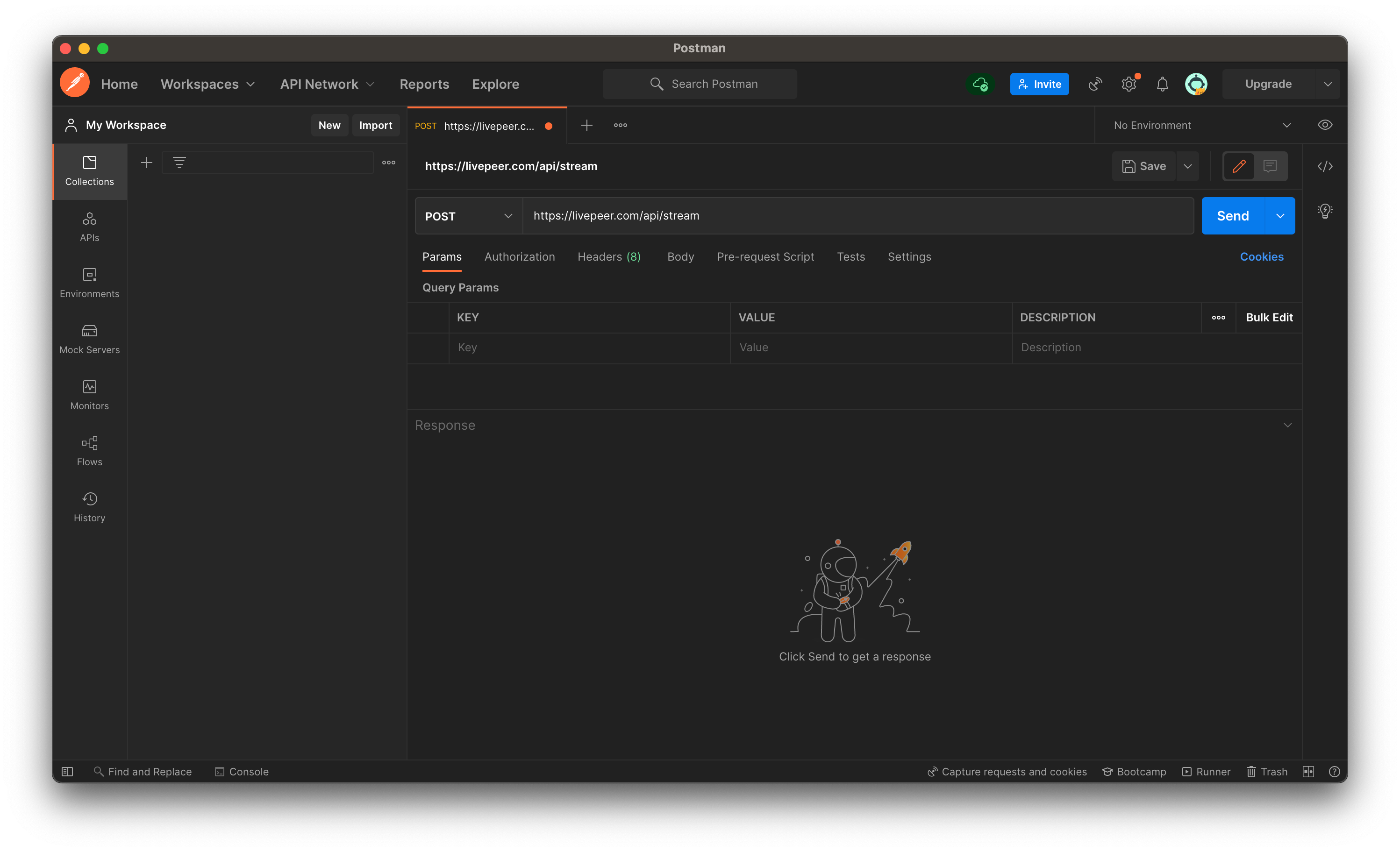
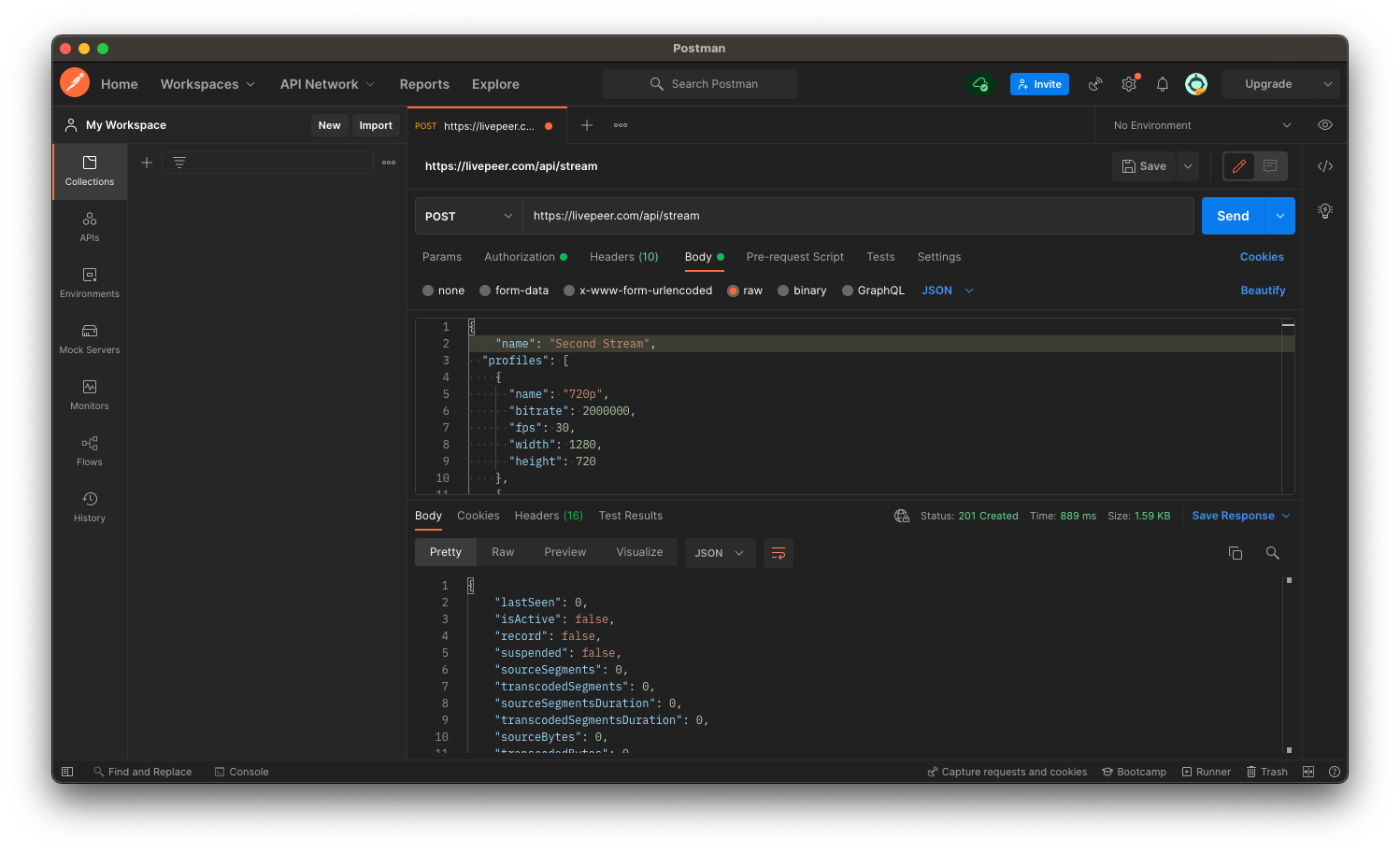
- Select the POST option and the paste in Livepeer Studio’s base URL for streaming https://livepeer.com/api/stream

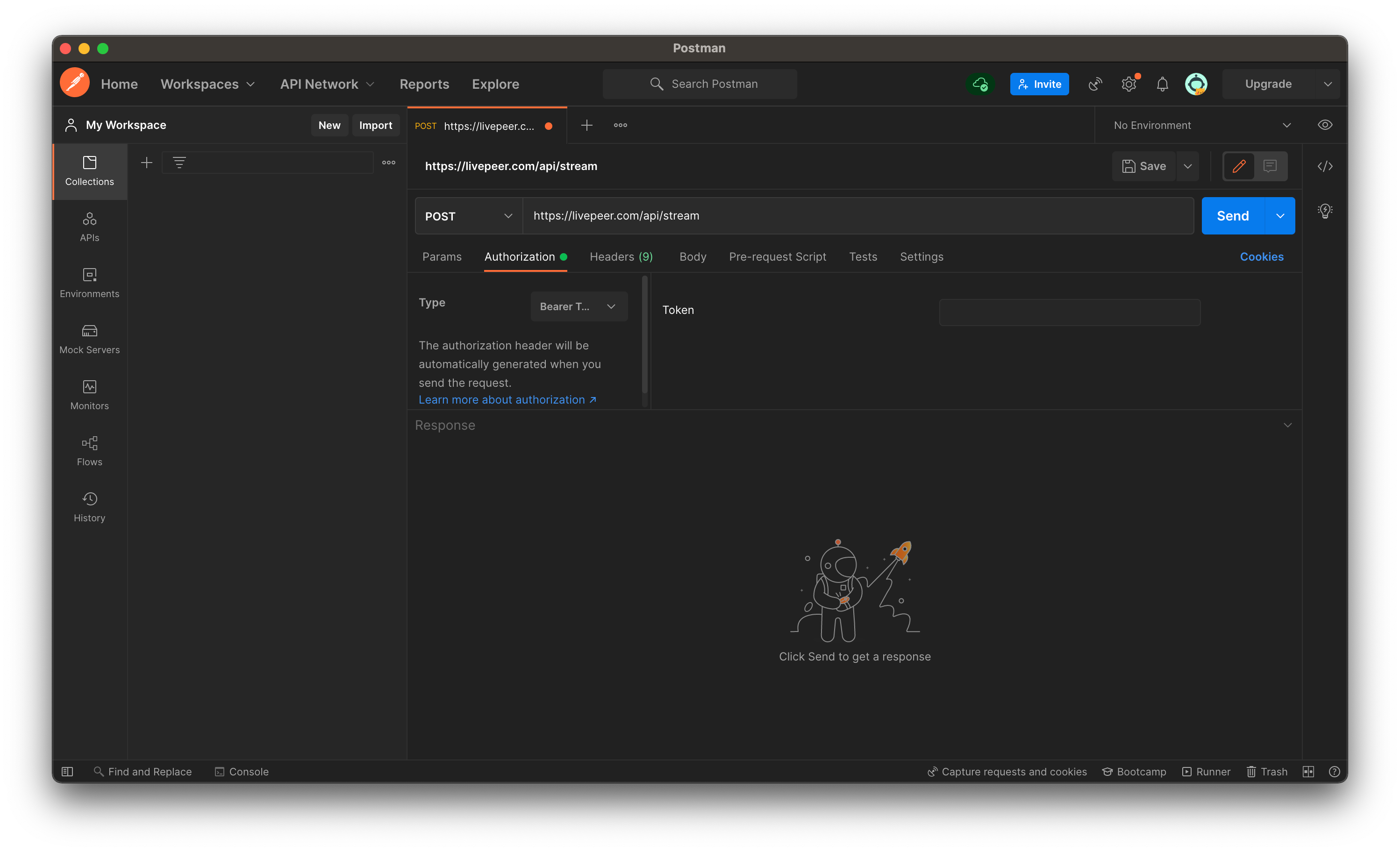
- Then underneath the URL, click on the Authorization tab, and select Bearer Token as the type
- Copy and paste your API key from Livepeer Studio

- Now select the Body tab and then underneath select the raw radio button
- Then click the the Text drop down menu and select the JSON option
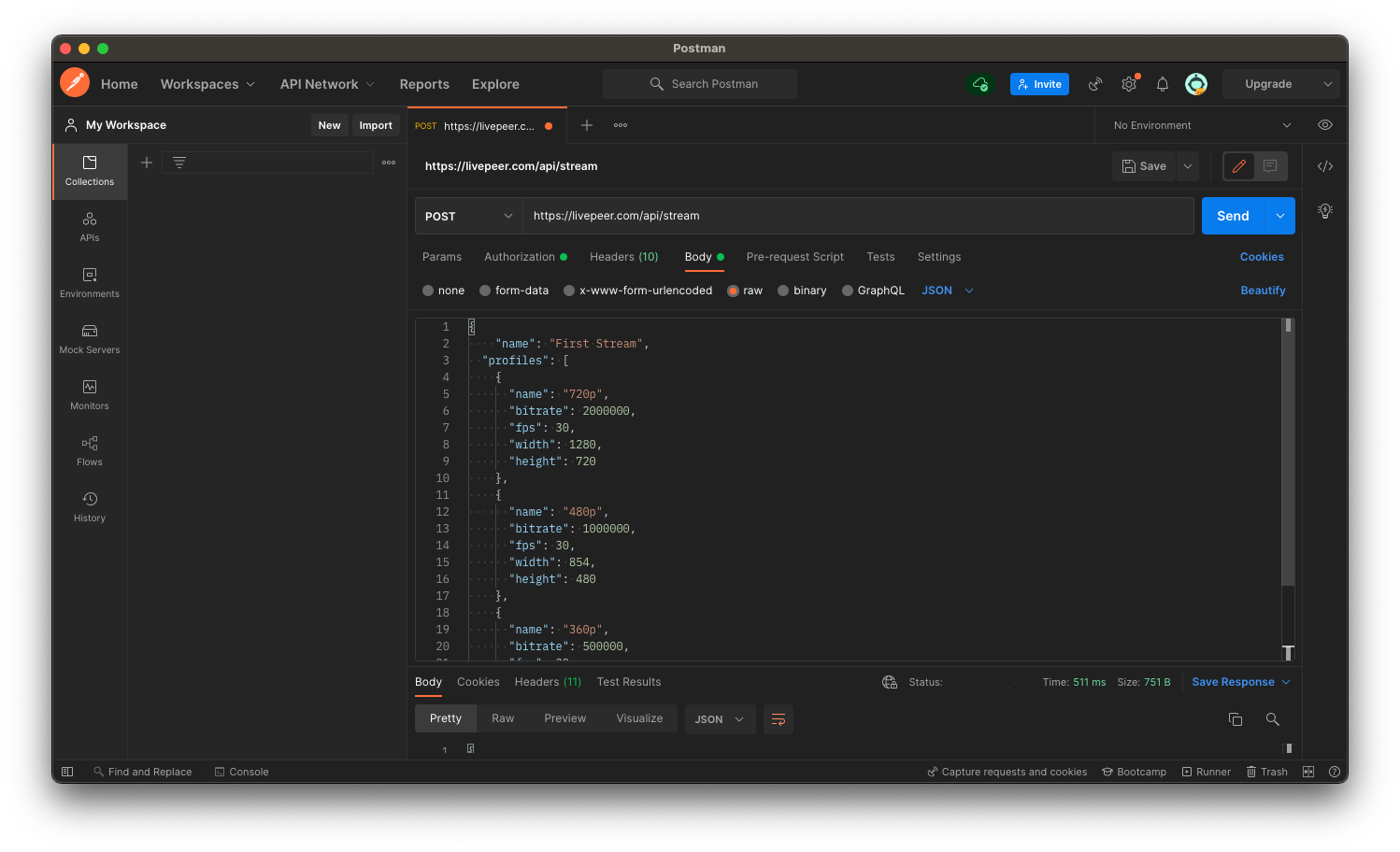
- In the text box field below, paste the following code which is from the Livepeer Studio's API reference docs. You can change the name to whatever you want as this is for the name of your stream
{
"name": "First Stream",
"profiles": [
{
"name": "720p",
"bitrate": 2000000,
"fps": 30,
"width": 1280,
"height": 720
},
{
"name": "480p",
"bitrate": 1000000,
"fps": 30,
"width": 854,
"height": 480
},
{
"name": "360p",
"bitrate": 500000,
"fps": 30,
"width": 640,
"height": 360
}
]
}
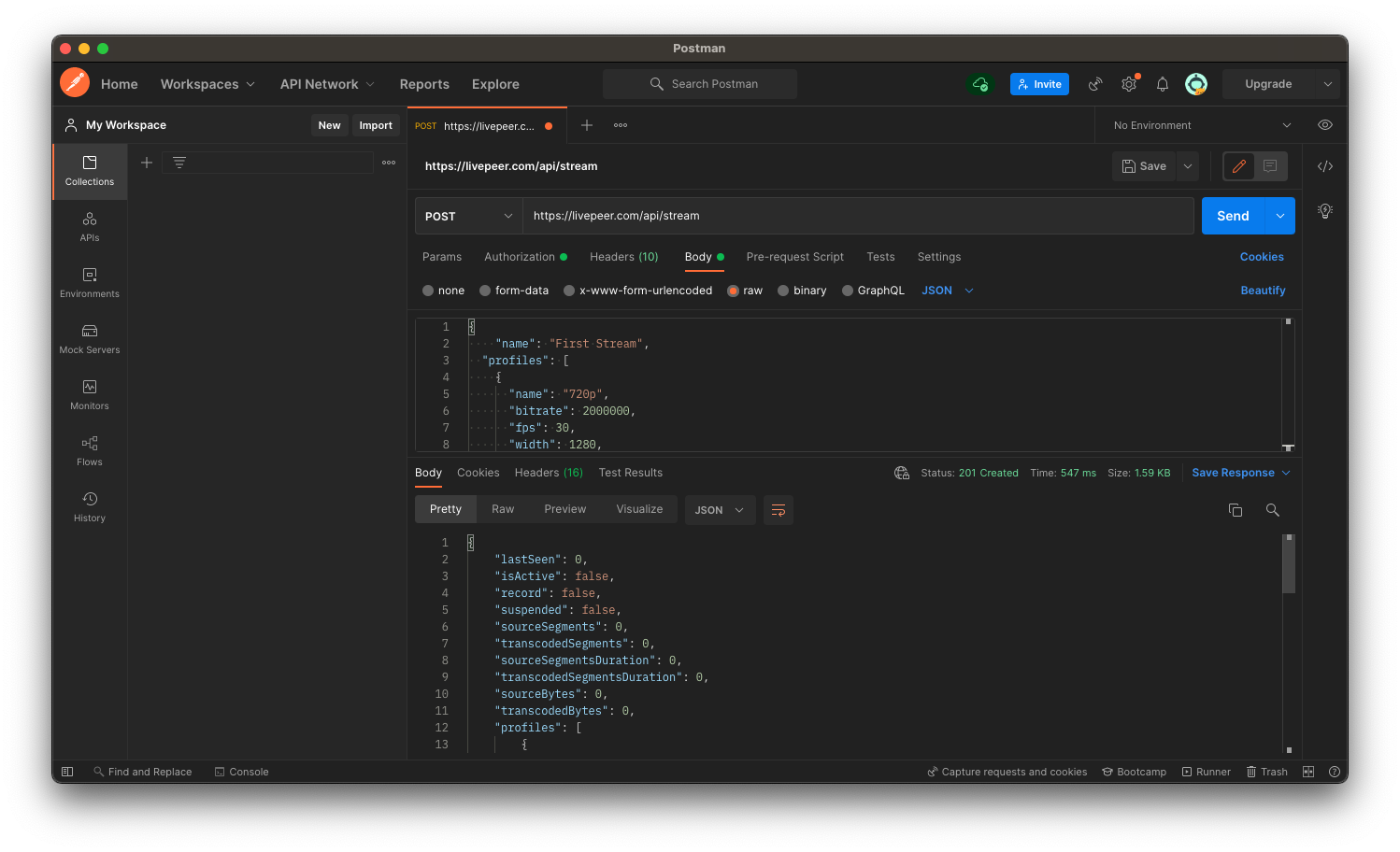
- Now click on the Send button and you should receive a confirmation that it went through with a 201 status
- Scroll down in the response and copy the id for the stream that was just created. It should be under renditions

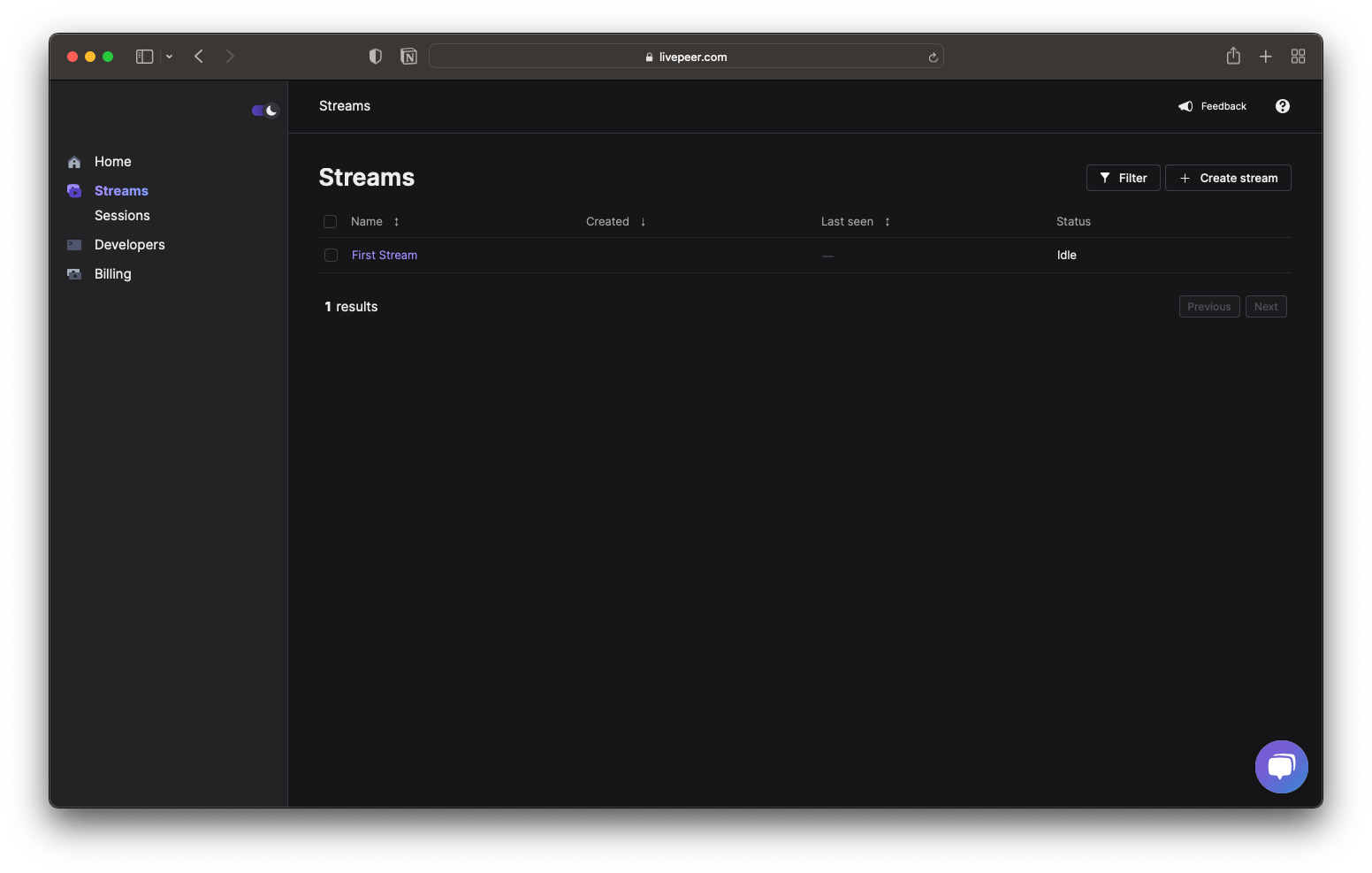
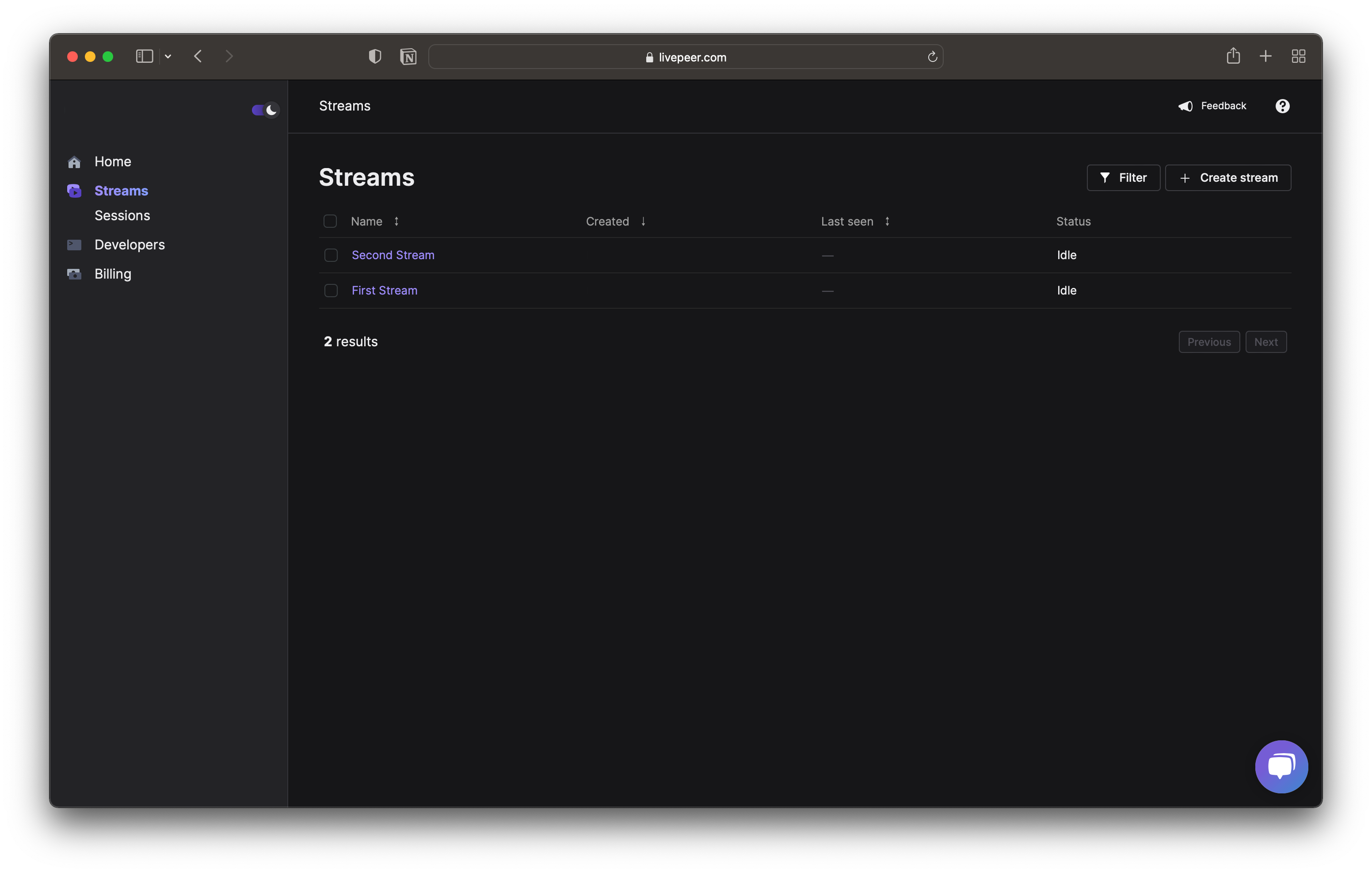
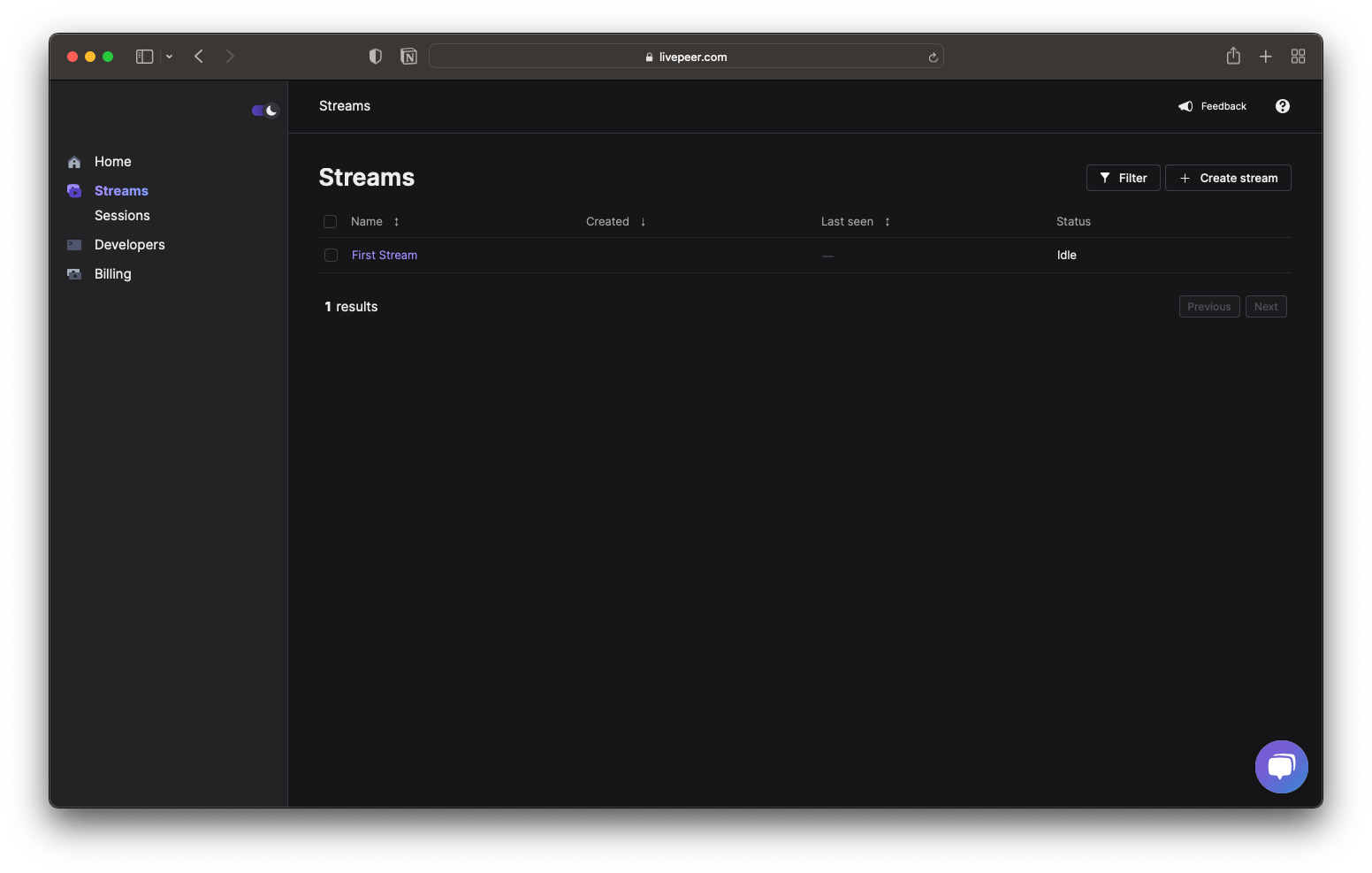
- Check the Livepeer Studio’s dashboard and the stream that you just created should come up

Now let’s get the stream we just created
Step 6: Retrieve a stream
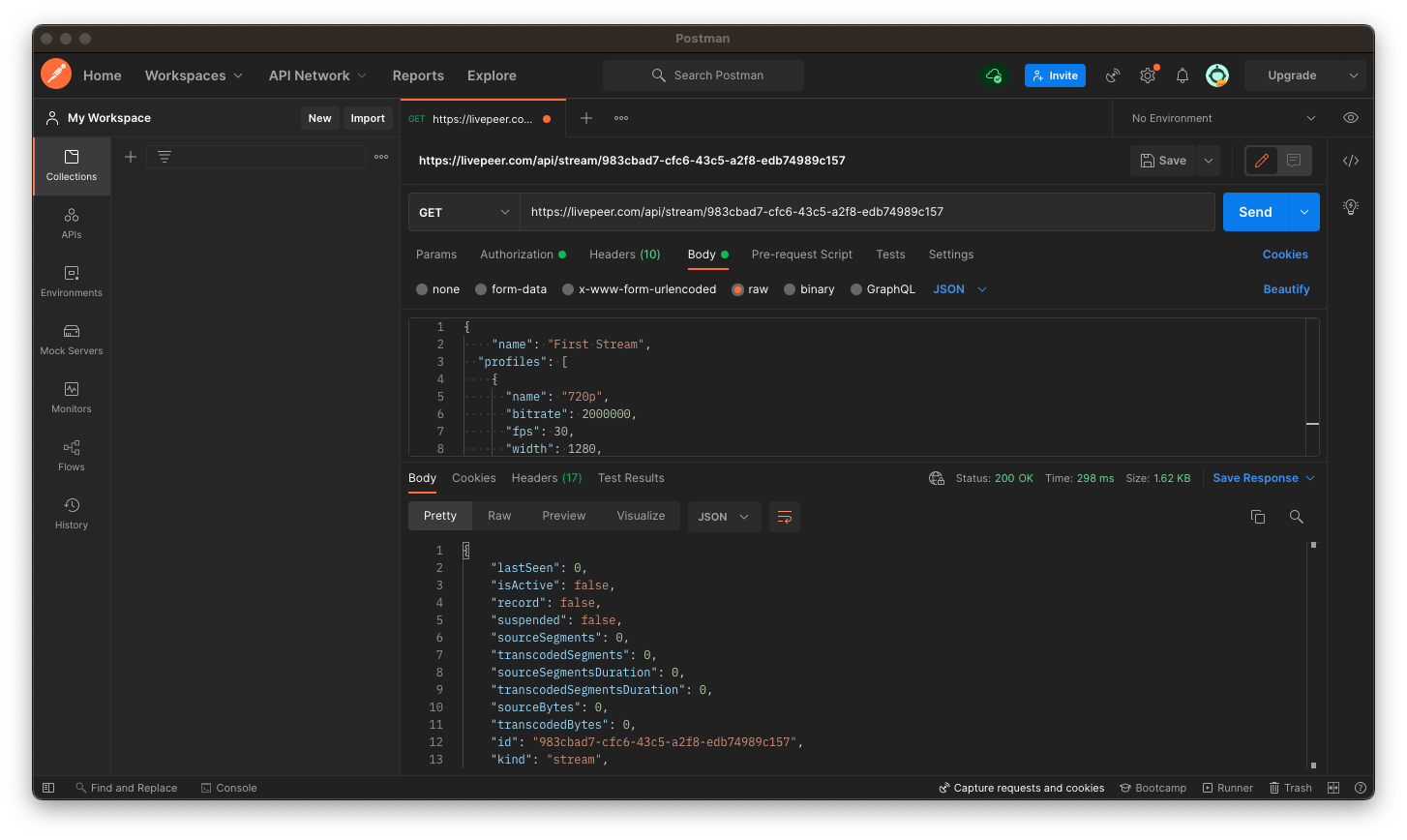
- In the Postman app, we will change from POST to GET, and in the URL paste in https://livepeer.com/api/stream/{id} and replace {id} with the id we copied from our response earlier.
- Click the blue send button and you should get back a 200 status with the response including the parameters of the stream

Step 7: Get a list of streams
- In order to get a list of streams, follow Step 5 to create a second stream so that there is more than one stream
- Give it a name of your choice, but for this example, it will be named Second Stream

- Go back to Livepeer Studio’s dashboard and you should see the Second Stream appear

- Now that we have multiple streams, go back to the Postman app and retrieve them
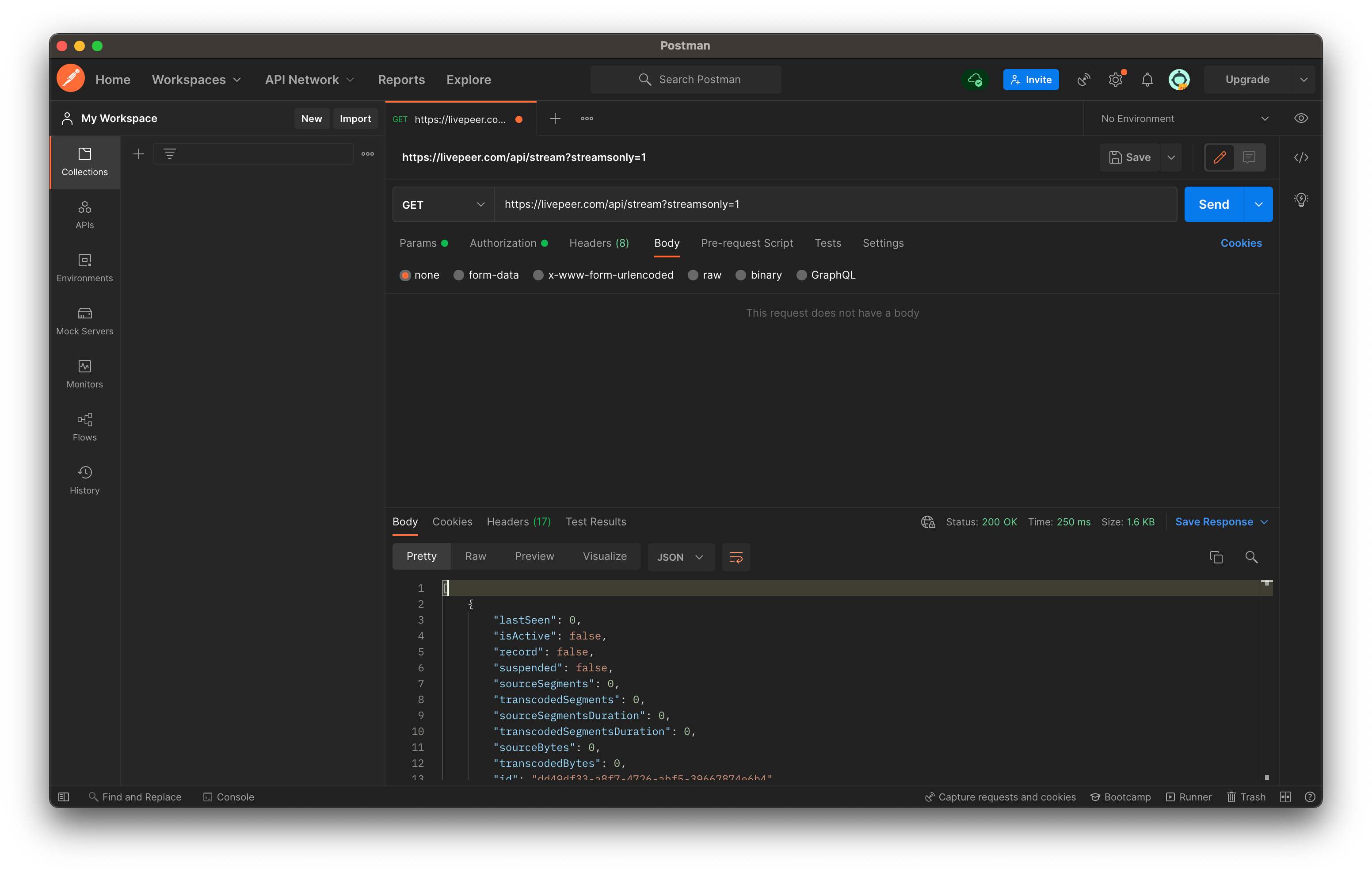
- Similar to Step 6 we are changing POST to GET and insert the base URL for retrieving multiple streams https://livepeer.com/api/stream?streamsonly=1
- Remember that the body should have the none radio button selected since we are not passing in any data
- Click the blue send button and it should confirm with a response of status 200 meaning that the request went through and a response back with a list of your streams

Step 8: Toggling a stream
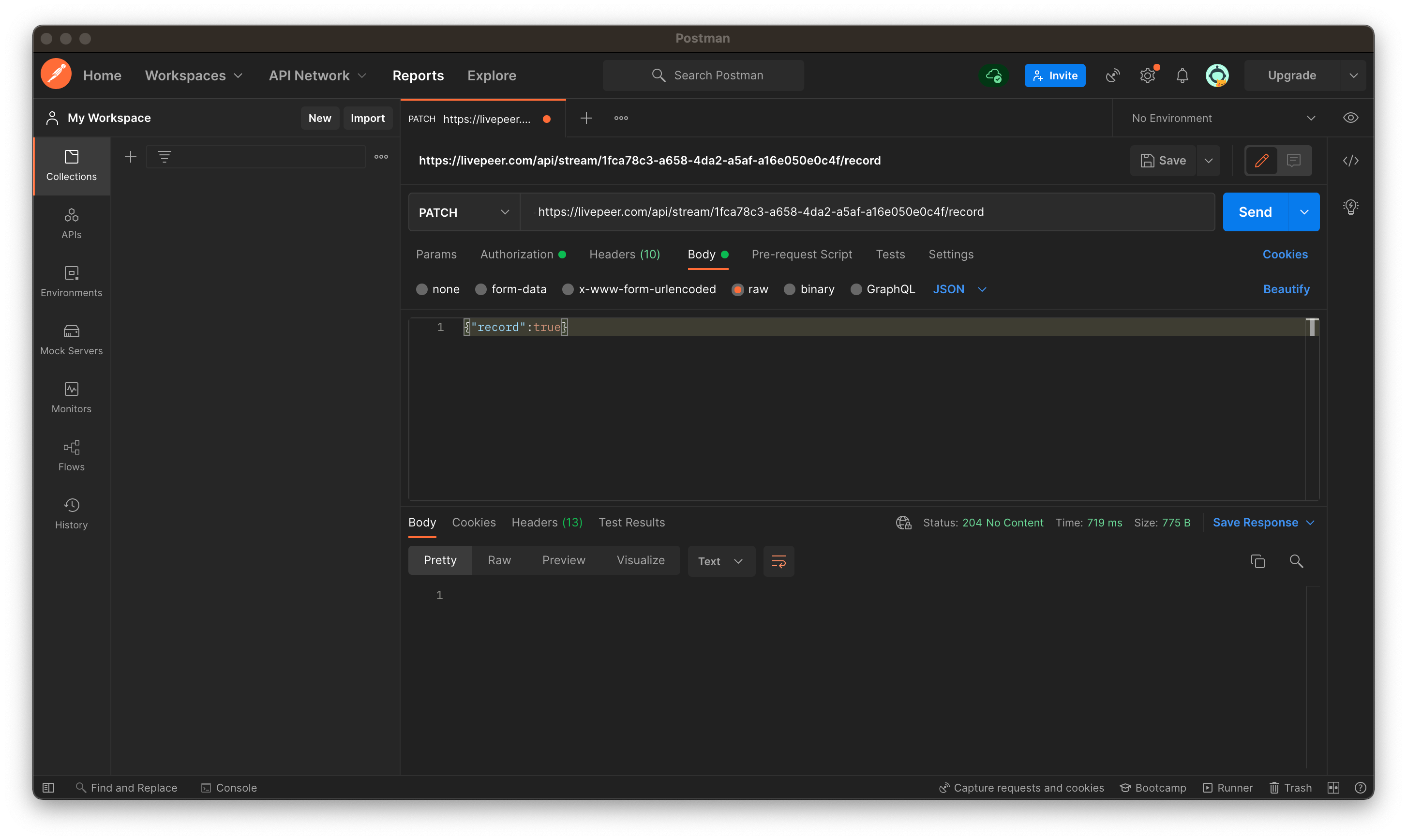
- Replace GET with Patch and insert the URL for for toggling recording https://livepeer.com/api/stream/{id}/record and replace {id} with the one you have at the end of Step 5
- Now we will toggle the recording on by putting the following in body, just as we did in Step 5
{
"record": true
}- Click the blue send button and it should confirm with a response of status 204 meaning that the request went through

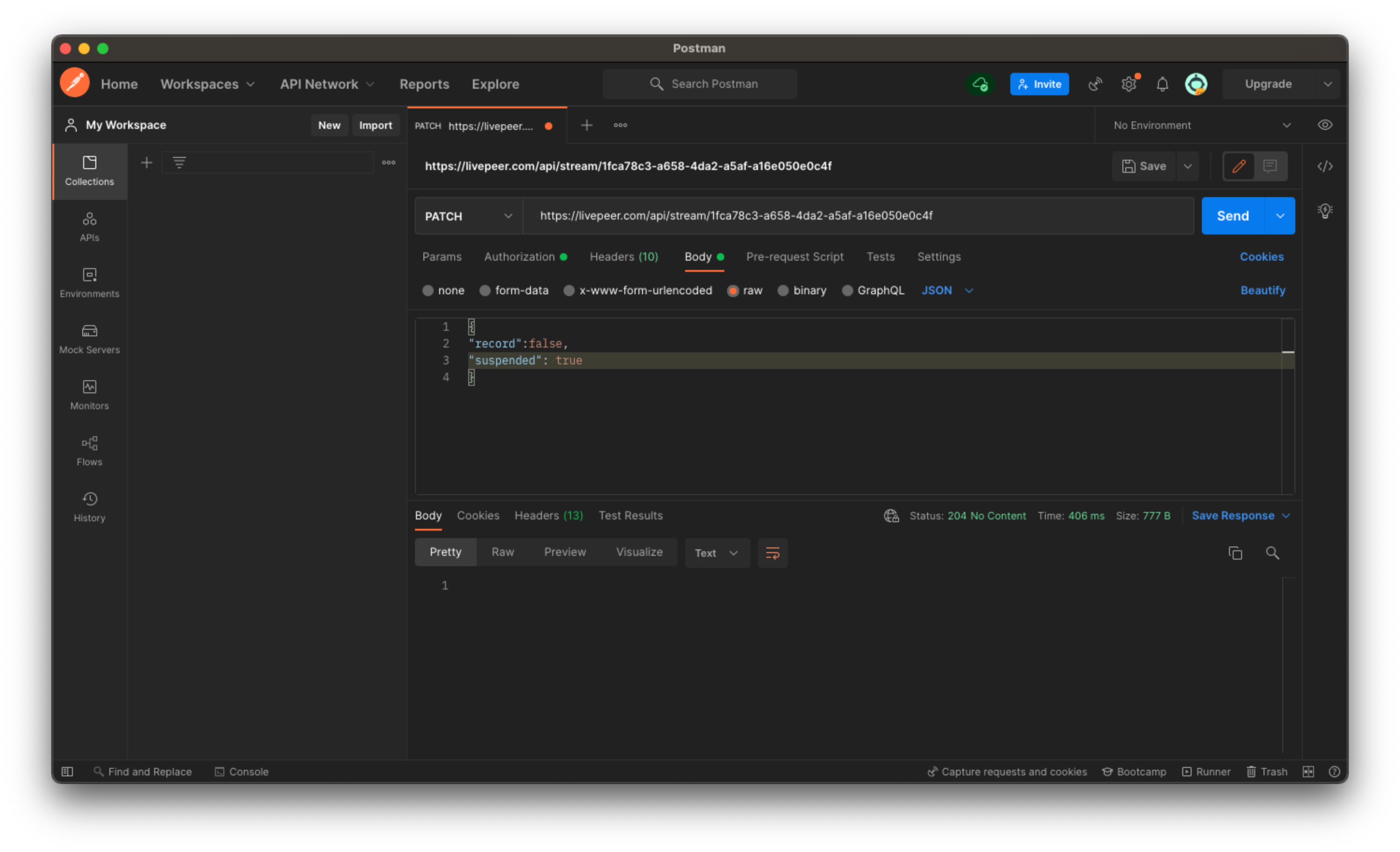
Step 9: Update a stream
- Select Patch and insert the URL for updating a stream https://livepeer.com/api/stream/{id} and replace {id} with the one you have at the end of Step 5
- Now we will not have the recording on and suspend the stream by putting the following in body, just as we did in Step 5
{
"record": false,
"suspended": true
}- Click the blue send button and it should confirm with a response of status 204 meaning that the request went through

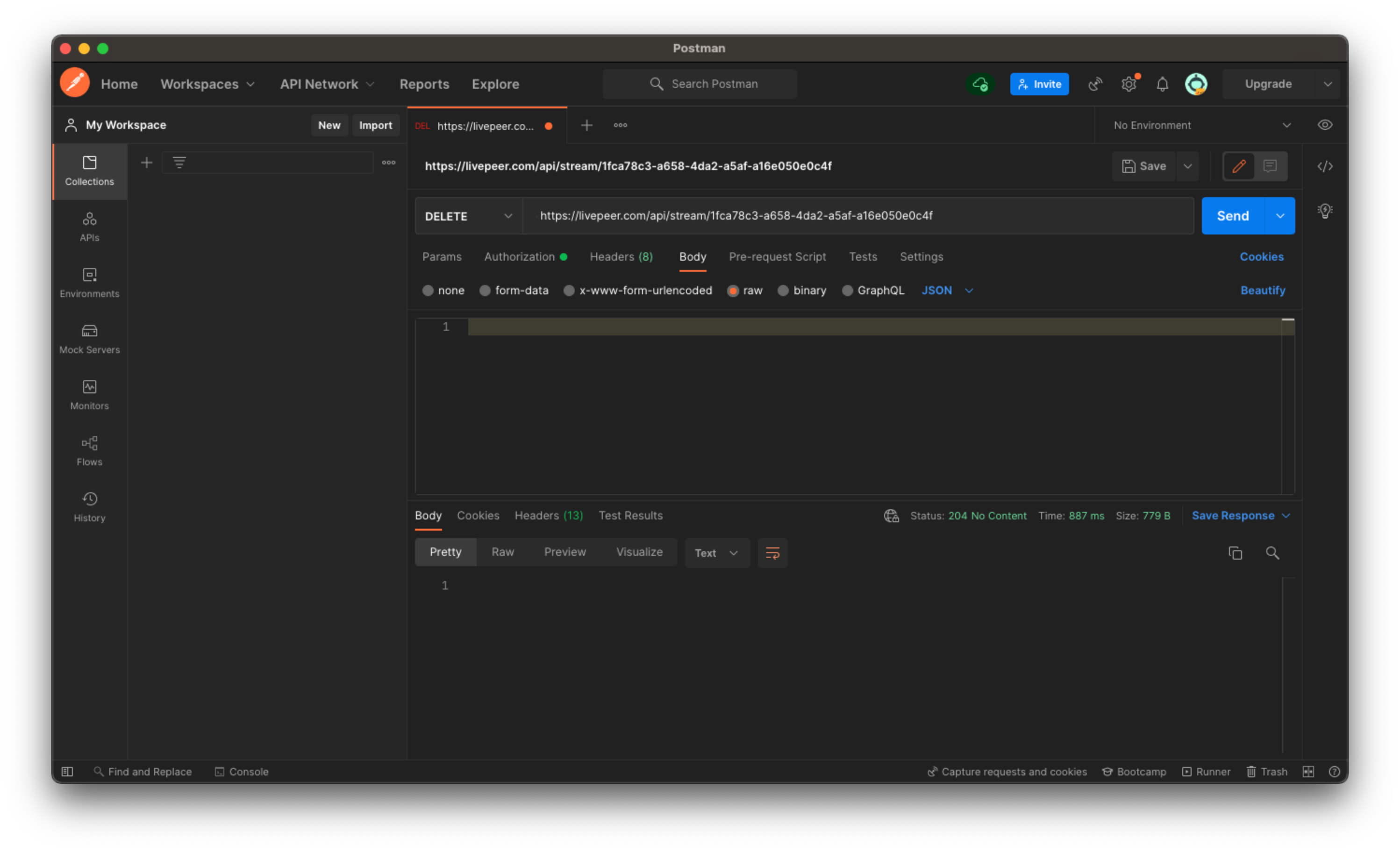
Step 10: Delete a stream
- We will delete Second Stream by replacing Patch with Delete and insert the URL for deleting a stream https://livepeer.com/api/stream/{id} and replace the {id} you have at the end of Step 5
- Click the blue send button and you should get a status 204 as a response to confirm the stream has been deleted

- Go back to Livepeer Studio's dashboard to confirm that the stream has been deleted

Now that you are able to use Postman to interact with Livepeer Studio's API, take your skills to another level using cURL. To learn more, check out the tutorial How to Stream With Livepeer Studio’s RTMP API.